With chrome pushed out of Windows 8 Store applications, most of the navigation has been moved into the AppBar. A good AppBar has buttons that are easy to reach and easy to recognize.
You can create your own images for the app bar, but it is rarely necessary. Instead, you can take advantage of the 150+ variations of AppBarButtonStyle in the StandardStyles.xaml file. These are commented out by default, so just uncomment the ones you want, and they are as easy to use as,
<Button x:Name="DeleteEvent"
Style="{StaticResource DeleteAppBarButtonStyle}"
Click="DeleteEvent_Click_1" />
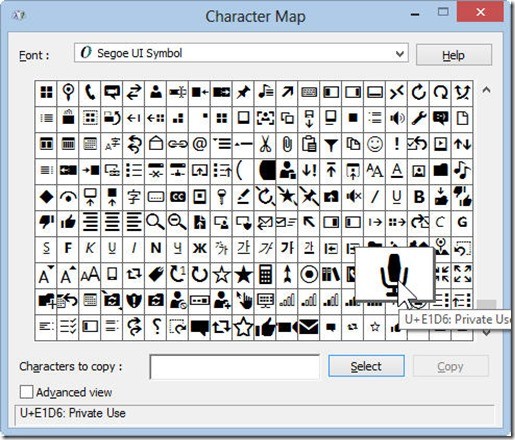
This places the button and its text right into your appbar. Of course, there are times that you need an icon that is not available in the StandardStyles.xaml. Before you create your own, however, open the Character Map application that comes with Windows 8, and set the drop down to Segoe UI Symbol,
Notice that when you select one of the images, the hex code (E1D6) is displayed. We can use that to place the image into our appbar,
<Button x:Name=”Record”
Style=”{StaticResource AppBarButtonStyle}”
AutomationProperties.Name=”Record”
Click=”Record_Click”></Button>
Here we’ve placed the hex value of the symbol we want between the open and close tags. We’ve also placed the caption for the button in the AutomationProperties.Name field, which is used by the styles to create the text value for the TextBlock below the icon.
 As you can see, the images are placed in a circle, the text is placed below and you end up with a very professional looking AppBar.
As you can see, the images are placed in a circle, the text is placed below and you end up with a very professional looking AppBar.

Awesome blog! Do you have any hints for aspiring writers? I’m hoping to start my own blog soon but I’m a little lost on everything. Would you suggest starting with a free platform like WordPress or go for a paid option? There are so many choices out there that I’m totally confused .. Any tips? Kudos!
Hey, not that I have an affiliation with these guys or anything but they have a free application that does search the character map and generate xaml from the result as an alternate way of using an image without using an image.
Metro Studio.
Hi,
This is really good idea. No need to place images..
I will try to check this in Win Phone also. If it works I will write a post and giving Cr to your site 🙂
Thanks for Sharing 🙂